テーブル要素のマークアップ

テーブル要素とは
行と列で切り分けられた2次元の表をテーブルといいます。 テーブル要素の基本的なマークアップについて学びましょう。
テーブル要素のマークアップ
全体をtable要素で、各行をtr要素で囲みます。 後は列の数だけtd要素を記入します。 題名行はtd要素ではなくth要素を使います。
lt;table>
<tr><th>列1</th><th>列2</th><th>列3</th></tr>
<tr><td>列1行1</td><td>列2行1</td><td>列3行1</td></tr>
<tr><td>列1行2</td><td>列2行2</td><td>列3行2</td></tr>
<tr><td>列1行3</td><td>列2行3</td><td>列3行3</td></tr>
</table>
実行結果

テーブル項目の結合
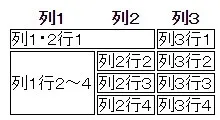
列や行を結合したい場合、列ならcolspan属性、行ならrowspan属性を使います。 結合元セルにspanを設定し、結合先のtd(th)要素は削除します。 下表のようにcolspanであれば右のtd要素を、rowspanであれば下のtd要素を結合分だけ削除します。
lt;table>
<tr><th>列1</th><th>列2</th><th>列3</th></tr>
<tr><td colspan="2">列1・2行1</td><td>列3行1</td></tr>
<tr><td rowspan="3">列1行2~4</td><td>列2行2</td><td>列3行2</td></tr>
<tr><td>列2行3</td><td>列3行3</td></tr>
<tr><td>列2行4</td><td>列3行4</td></tr>
</table>
実行結果

結合セルが分かりやすいよう、項目にボーダーを設定しました。列や行が結合しているのが見てとれます。