要素と属性
 HTML文書は「タグ」で文章を囲うことによってコンピュータに文章の役割を示します。
タグで役割を示された箇所を「要素」、タグの性質の事を「属性」といいます。
HTML文書は「タグ」で文章を囲うことによってコンピュータに文章の役割を示します。
タグで役割を示された箇所を「要素」、タグの性質の事を「属性」といいます。
要素とは
HTMLは文章を開始タグと終了タグで囲うことにより、コンピュータに文章の役割を示します。 例えば大見出しであればh1タグで囲い、通常の文章であればpタグで囲います。 タグで役割を示された箇所を要素(element)といいます。要素のマークアップ
要素は内容を開始タグと終了タグで囲うことによりマークアップします。 開始タグは要素名を「<」「>」で、終了タグは要素名を「</」「>」で囲います。 特定条件下で終了タグを省略できる要素もありますが、省略はお勧めしません。��容

空要素のマークアップ
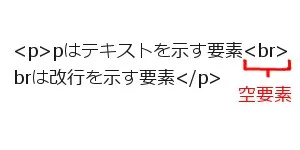
改行などの一部要素には内容を持たないものがあり、これを「空要素」といいます。 空要素には内容がないので開始タグのみ記述してマークアップします。要素が線と線を結ぶ区間なのに対し、空要素は点で示すポイントと考えてください。
属性とは
同じ要素でも違った内容で表示する事ができます。 例えば文字要素であれば、同じ文字でも色や大きさを変えることができます。 それを実現するのが属性です。 img要素を例に見てみましょう。eyecatch "hogehoge1" ""]
属性のマークアップ
属性は開始タグの要素名から半角スペース開けて指定します。 属性値は引用符(‘‘または””)で囲って記述します。(※引用符が不要なパターンもありますが、常に囲っておいたほうが間違いがありません) 複数の属性を指定するも可能で、その場合は半角スペース開けて続けて記述します。 以下はimg要素の横幅を100px、縦幅を50xに指定する記述です。lt;img src="https://amaru.me/web/wp-content/uploads/sites/5/hogehoge2.jpg" width="100px" height="50px">
複数の属性値の指定
属性の中には複数の属性値を許容する属性があり、複数の属性値を設定する場合は引用符の中に属性値を半角スペース開けて続けて記述します。 以下はimg要素にlargeクラスとborderクラスを指定する記述です。lt;img src="https://amaru.me/web/wp-content/uploads/sites/5/hogehoge3.jpg" class="large border">
lt;img src="https://amaru.me/web/wp-content/uploads/sites/5/hogehoge3.jpg" class="large">
属性値の変更例
テキストであればfont要素の属性値を指定して文字の色や大きさなどを変える事ができます。 このように同じ要素でも属性が違えば、表示も違ってくるのです。黒文字
<p style="color:red">赤文字</p>
実行結果
