サイトやアプリのボタンが起動されるのは「押して離した時」

サイトやアプリにて何かを決定する時にはボタンを押すのが一般的です。 リンク、商品の購入、会員登録など、様々なシーンでボタンが活躍しています。
ボタンと言えば「押す」ものという認識があるため、押した時に決定されると思っているかもしれません。 しかしサイトやアプリに設定されているボタンの多くは、「押した時」ではなく「押して離した時」に実行されています。
サイトやアプリのボタンは「押して離した時」に起動する

ボタンは押すと設定されたイベントが実行されます。 世の中にある色々なボタンが起動するのは、大抵は「押したその瞬間」です。
しかしサイトやアプリのボタンに関してはその限りではない場合が多いです。 ボタンに設定されたイベントが実行されるのは、多くの場合「押した時」ではなく「押して離した時」です。
ボタンを押してみる
違いが分かりにくいと思うので実際に試してみましょう。 このサイトでも他のサイトでも良いので、適当にボタンを押してみましょう。
その際にはボタンを押したまま離さないとどうなるか確認してください。 大抵のボタンは押した時点ではなく、「押して・離した」時点で処理が実行されたことと思います。
ボタンを押したままフェードアウトしてみる
ボタンを押しっぱなしにしたまま、ボタンの枠から外れてみてください。
ボタンイベントが何も起こらなかったはずです。 ボタンを実行するには、ボタンを押し、そのまま枠内で離す必要があるということです。
ボタンイベントの仕様に注意
「きちんとボタンを押したはずなのに実行されていなかった」なんて経験は、もしかするとこの仕様によるものかもしれません。
特に意識しなければ普通に押されるはずですが、念入りに押そうとするほど間違いが起こりやすくなります。 サイトやアプリのボタンを押す際には、ボタンを押して離すことを心がけましょう。
ボタンイベントを利用した小技

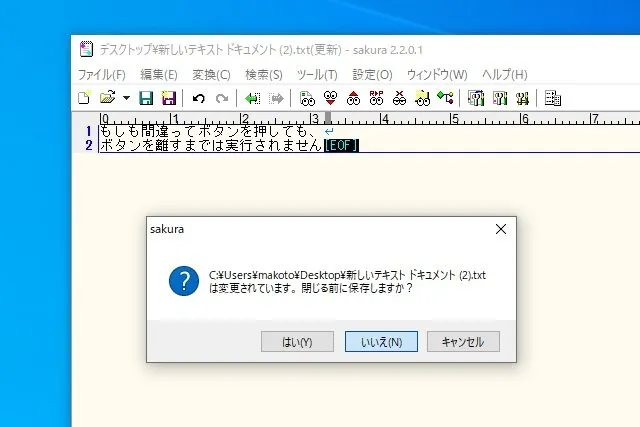
ボタンイベントの仕様を利用した、ちょっとした小技があります。
ファイルの保存や削除をする際、間違えてボタンを押してしまうことがあります。 「保存しますか?」に「いいえ」を押して編集分が消えてしまったり、「削除しますか?」に「はい」を押して消す気のないファイルを消してしまったりなどです。
こういった時、ボタンを押した瞬間までなら取り返しが利きます。 そのままボタンを離さず、ボタン領域外まで持っていけばイベントは起動しないからです。
覚えておくともしもの時に役に立つかもしれません。 もっとも誤った瞬間に冷静に気付いてボタンを離さないなんて真似、中々できないと思いますけどね。