コンテンツモデルとコンテキスト

コンテンツモデルとコンテキスト
コンテンツモデル
HTML5では正しい文章構造を実現するために、要素内に記述できる要素が決まっています。
これを「コンテンツモデル」といいます。
要素は7種にカテゴリ分けされ、要素内に記述できるコンテンツが予め決められています。 要素は0個以上のカテゴリに属しており、どこにも属さないものや複数カテゴリに属しているものもあります。 以下が7種のカテゴリです。
| コンテンツ名 | 含まれる要素 |
|---|---|
| メタデータコンテンツ | メタデータやスタイル <meta><link>など |
| フローコンテンツ | 文章やアプリで使うコンテンツ <section><p>テキストなど |
| セクショニングコンテンツ | セクションなどの範囲 <section><article><aside>など |
| ヘッディングコンテンツ | 見出し <h1><h2>など |
| フレージングコンテンツ | テキストの要素 <br><em>など |
| エンデッディドコンテンツ | 他言語・リソース <canvas><video>など |
| インタラクティブコンテンツ | ユーザーが操作できるもの <button><audio>など |
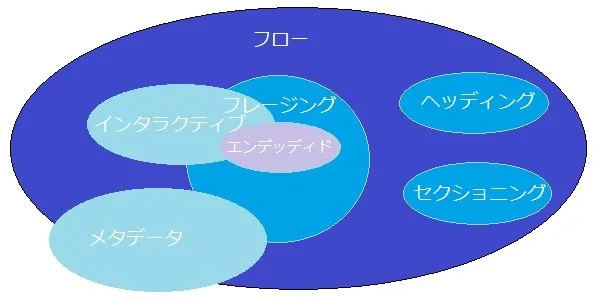
カテゴリの関連図は下のようになっています。 例えばフローコンテンツ内には、一部のメタデータコンテンツを除いた要素を記述できます。 微妙に枠が重なっているのは、カテゴリのみでは判断できない要素があるためです。 詳細はこちらの一覧表を参照してください。

コンテキスト
要素を記述できる場所を「コンテキスト」といいます。 例えば<p>要素のコンテキストは「フローコンテンツが期待される場所」となっています。 これは<article>などの「コンテンツモデルがフローコンテンツの要素」内に記述できるという事です。
まとめ
- 正しい文書構造を実現するために、要素ごとに入っていい要素と入れていい要素を設定してる
- 要素が入っていい場所がコンテキスト、要素に入れていい要素がコンテンツモデル
実際の仕様は覚えきれるようなものではなく、文書構造が間違っていても問題なく表示させることができたりします。 しかし誤ったマークアップはメンテナンス性や可読性の低下、ひいてはサイトの質の低下を招きます。 日ごろから正しい記述を心がけたいですね。
コンテンツモデルとコンテキストに則ったマークアップ例
基本的な記事の文書構造を、以下の要素を使ってマークアップしてみましょう。
| 要素 | カテゴリ | コンテキスト | コンテンツモデル |
|---|---|---|---|
| article | フローコンテンツ セクショニングコンテンツ | フローコンテンツが期待される場所 | フローコンテンツ |
| h1 | フローコンテンツ ヘッディングコンテンツ | フローコンテンツが期待される場所 | フレージングコンテンツ |
| p | フローコンテンツ | フローコンテンツが期待される場所 | フレージングコンテンツ |
| テキスト | フローコンテンツ フレージングコンテンツ | フレージングコンテンツが期待される場所 |
<article>のコンテンツモデルは「フローコンテンツ」なので、フローコンテンツである<h1>要素や<p>要素を記述できます。 <h1>要素や<p>要素のコンテンツモデルは「フレージングコンテンツ」なのでテキストを記述できます。
なので以下のような形はHTMLとして正しい書式です。
lt;article>
<h1>見出し</h1>
<p>テキスト</p>
</article>
これで記事のマークアップができました。 このように要素のコンテンツモデルを意識してマークアップすれば、正しい文書構造でHTML文書を記述することができます。