セクションとアウトライン

HTML文書を作る際には、ページをある程度のまとまり(セクション)ごとに切り分けます。 各要素もセクション下に置いた方が役割が分かりやすいですし、CSSで装飾する際にも便利です。 コンピュータから見たサイトの構造(アウトライン)もシンプルになり正しく解釈して貰えます。
セクションとアウトラインの設定
セクショニングを考える
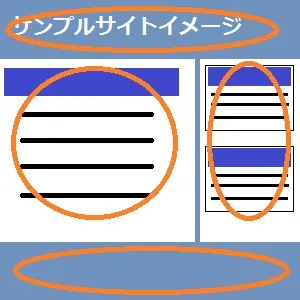
こんなレイアウトでウェブページを作りたいとします。 よくあるブログ形式で一般的なタイプです。

ぱっと見でまとまりが形成されている事は見て取れると思います。 ヘッダー、記事、サイドバー、フッターの4つです。

こういった場合、HTMLではページをまとまり(セクション)ごとに切り分けます。 各要素もセクション下に置いた方が役割が分かりやすいですし、CSSで装飾する際にも便利です。 またコンピュータから見たサイトの構造(アウトライン)もシンプルになり、正しく解釈して貰えます。
セクション要素とは構造化のための要素なのです。
代表的なセクション要素
代表的なセクション要素として、以下のものがあります。
| 要素名 | 要素の意味 | 用途 |
|---|---|---|
| section | 一般セクション | 明確な意味を持たない一般的なセクション |
| article | 記事・投稿 | 記事や投稿などのセクション |
| aside | 主要でないセクション | サイドバーなど |
| nav | ナビゲーション | ナビゲーションなど |
| header | ヘッダーセクション | ナビゲーションなど |
| footer | フッターセクション | 著作者情報、連絡先など |
セクション要素は階層構造にする事も可能です。
例えば記事部に複数の記事を持つ場合、article要素内をsection要素で分割したり、逆にsection要素内にarticle要素を分割することもできます。
どう切り分けるかは、そのセクションが持つ意味合いによって変わります。
下の例2つはどちらも文法としては正しいものです。記事内が分割されるような文書構造であれば上側を、記事が2つ内包されている文書構造であれば下側を採用します。
lt;article>
<section>記事1</section>
<section>記事2</section>
</article>
lt;section>
<article>記事1</article>
<article>記事2</article>
</section>
header要素とfooter要素
header要素やfooter要素は、body要素全体のヘッダー・フッター情報としての用途はもちろん、 各セクションのヘッダー・フッター情報を記述する要素としても使えます。 ただしheader要素・footer要素は子孫にheader要素やfooter要素を持つ事はできないので注意しましょう。
正しいコード例
lt;header>ナビゲーションなど</header>
<article>
<header>記事のヘッダー</header>
<p>記事の内容</p>
<footer>記事のフッター</footer>
</article>
<footer>著作情報など</footer>
間違ったコード例
lt;header>
<header>ナビゲーションヘッダー</header>
~ナビゲーションなど~
<footer>ナビゲーションフッター</footer>
</header>
セクション要素の使い分け
明確な意味を持つセクションは対応した要素でセクショニングします。 記事であればarticle、ナビゲーションならnav、サイドバーならasideといった具合に使いましょう。明確な意味を持たないセクションはsection要素を使います。
装飾目的のみでセクショニングを行うことは好ましくありません。 文書構造的に全く意味のない範囲を囲う場合は、グループ化要素のdiv要素を使いましょう。 div要素はグループ化要素で文書構造的に無意味なため、どう使ってもOKです。
では改めてセクショニングしてみましょう。
lt;header>~</header>
<article>
<header><h1>~</h1></header>
<p>~</p>
<footer>~</footer>
</article>
<aside>
<div>
<h1>~</h1>
<p>~</p>
</div>
<div>
<h1>~</h1>
<p>~</p>
</div>
</aside>
<footer>~</footer>
大雑把な例ですが、大体こんな感じになります。 セクショニングはページの文書構造の切り分けという事を念頭に置いて切り分けましょう。
セクション要素とdiv要素の違い
section要素に近いものにdiv要素があります。 一昔前(HTML4やXHTMLなど)の教本などには、div要素を今のセクション要素のように使っていたものも多いと思います。 サイトを表示する上では、セクション要素の変わりにdiv要素を使っても一見変わりはありません。
両者の違いは『セクション要素は文書構造的に意味があるが、div要素にはない』です。 もっと言えば色々ありますが、一番重要なのはここです。
文書構造的に切り分ける部分はセクション要素で切り分けます。 文書構造的に切り分ける理由はないが、装飾などの都合で切り分けたい場合はdiv要素を使います。
sectionだろうがdivだろうが見た目変わらないので軽視しがちですが、正しい文書構造を記述する上では使い分けは大事なのです。