WordPressのインストール後にやっておくべき設定

WordPressをインストールしたものの、色々できることがあって何をすれば良いんだか分からないことがあると思います。 まあ何にもやらずにひたすら記事を書くのもいいのですが、最低限これはやっておいた方がいいんじゃないかということを書いておきます。
初めてでも30分もかかりませんし、慣れていれば3分もあれば終わる内容です。サクッと終わらせましょう。
基本設定
サイトタイトルとキャッチフレーズの設定
サイトを作ってもサイト名がなくては始まりません。 まずはサイト名とキャッチフレーズを入力しましょう。 ダッシュボードの[設定]→[一般]をクリックして一般設定画面に入ります。

色々入力できるものはありますが、とりあえずサイトのタイトルとキャッチフレーズは入れておきましょう。
他にも色々な項目があるので、下にスクロールして一通り確認しておきましょう。 入力したら画面左下にある「変更を保存」ボタンをクリックして入力した内容を保存します。

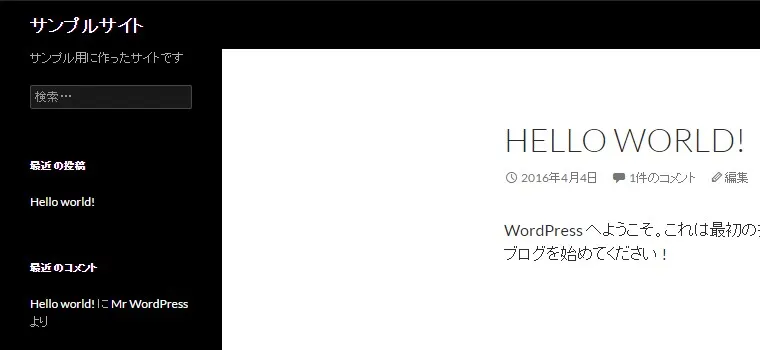
デフォルトのテーマであれば、ページ左上に入力した内容が表示されます。 メタ情報のタイトル要素にもなるので、キャッチフレーズにはサイトの特徴を捉えたキャッチーな内容を入れておきたい所です。
パーマリンクを設定する
パーマリンクとは記事のURL形式のことです。 あまりサイト運営に慣れていないとよく分からない項目だと思いますが、実はすごく大事なことです。
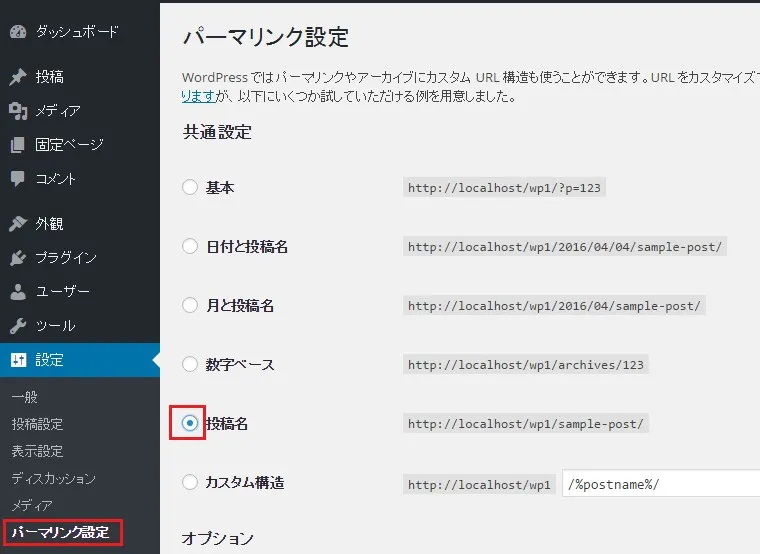
ダッシュボードの[設定]→[パーマリンク設定]をクリックしてパーマリンク設定画面に入ります。 特にこだわりがなければ「投稿名」を指定してください。これが一番間違いがないです。

選択したら画面左下にある「変更を保存」ボタンをクリックします。
サイトの表示に関する設定
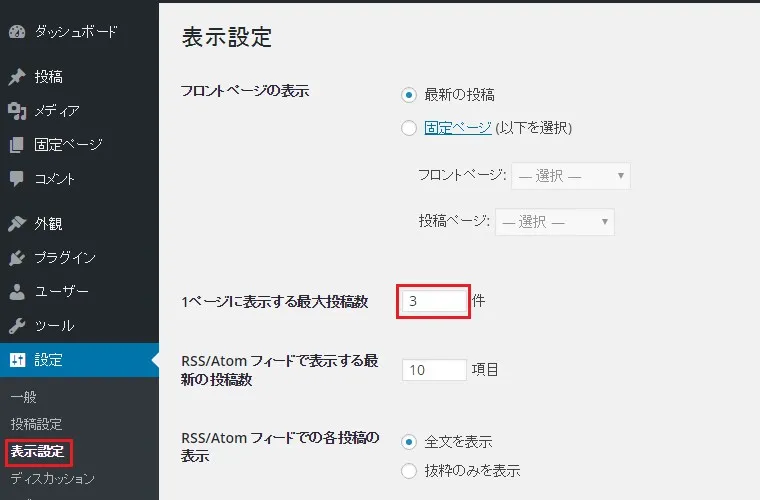
サイトに来た時にどのページを表示させるか、1ページに何記事を表示するかなどを設定します。 ダッシュボードの[設定]→[表示設定]をクリックして表示設定画面に入ります。

フロントページの表示
サイトのトップページにアクセスした時にどのページを表示するか設定します。 ブログ形式であれば最新の投稿、サイト形式であれば特定のページ(固定ページ)を表示するのが一般的です。
1ページに表示する最大投稿数
1ページにどれだけ投稿を表示するかを指定します。 10件は表示した際に長くなりすぎることが多いので、3件程度を指定するのがいいでしょう。
検索エンジンでの表示
サイトを構築している途中だったり大々的に公開したくない場合など、検索エンジンに表示して欲しくない場合があります。 そんな時はここのチェックを外しておきましょう。 ただしこのチェックを外したら絶対に検索されないという訳ではありません。あくまでサイトの主張だと認識しましょう。
設定したら画面左下にある「変更を保存」ボタンをクリックします。
アップロード画像に関する設定
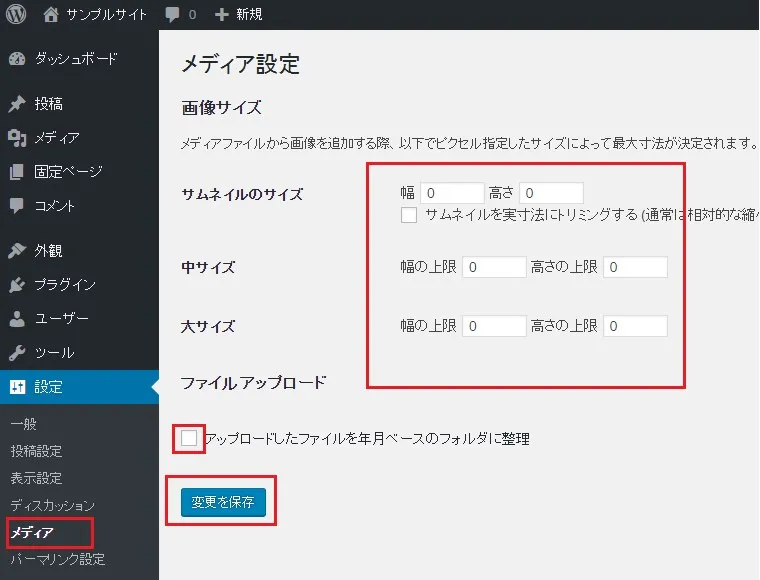
画像をアップロードするフォルダとアイキャッチ用の画像設定などを行います。 ダッシュボードの[設定]→[メディア]をクリックしてメディア設定画面に入ります。

生成する画像サイズを設定する
WordPressでは画像をアップロードした際に、デフォルト設定では原寸大サイズの画像に加え、サムネイル用画像と中サイズ、大サイズの画像が生成されます。
もう少しかみ砕いて言うと、記事用の画像をアップロードした際に、サイドバーや記事一覧などに使うための小さいサイズの画像が一緒に生成されます。そういったものに使う予定があればそのサイズを指定してしましょう。
なお0を指定すればその画像は生成されません。 デフォルト設定では1つの画像が4つに増えるので、画像フォルダの煩雑化や容量の圧迫に繋がります。 不要なら生成しない方がいいでしょう。
設定したら画面左下にある「変更を保存」ボタンをクリックします。
画像ファイルのアップロード設定
WordPressはデフォルト設定では[wp-content/uploads/yyyy/mm/]に画像が格納されます。 チェックを外すと画像の格納先は[wp-content/uploads/]になります。
要は画像を年月単位でまとめるか全て一つのフォルダにまとめるかの違いです。 年月単位での管理は画像をアップロードした年月が分かれば探しやすい反面、忘れると探すのが大変です。 一つにまとめると格納されているフォルダは分かりますが、大量の画像を格納すると探すのが大変です。 サイトの形式やアップロードする画像量でどちらを選択するか検討しましょう。
設定したら画面左下にある「変更を保存」ボタンをクリックします。
