リスト要素のマークアップ

リスト要素とは
項目を羅列したものをリストといいます。 HTMLではリスト構造の文章をマークアップをすることも可能で、順不同リスト・順序付きリスト・定義型リストの三種類が用意されています。
単純に項目を羅列するリストを順不同リスト、項目に番号を振るリストを順序付きリスト、各項目に付随した内容を記述できるリストを定義型リストといいます。リストの性質に応じて使い分けましょう。
順不同リスト
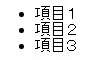
リスト項目をそのまま列挙する形式です。 全体をul要素で囲い、リスト項目をli要素で囲います。 各リスト項目の前に「・」が付きます。
lt;ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
プレビュー

順序付きリスト
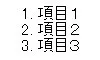
リスト項目に番号を付けてに列挙する形式です。 全体をol要素で囲い、リスト項目をli要素で囲います。 各リスト項目の前に番号が付きます。
lt;ol>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
プレビュー

定義型リスト
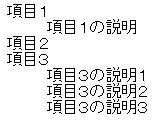
リスト項目に付随する項目や説明がある場合の形式です。 全体をdl要素で囲い、リスト項目をdt要素、リスト項目の説明をdd要素で囲います。 dt要素に対応したdd要素は必須なので、無記入の場合は内容を空にして記述します。 dd要素は1つのdt要素に対して複数書くことも可能です。
lt;dl>
<dt>項目1</dt>
<dd>項目1の説明</dd>
<dt>項目2</dt>
<dd></dd>
<dt>項目3</dt>
<dd>項目3の説明1</dd>
<dd>項目3の説明2</dd>
<dd>項目3の説明3</dd>
<dd></dd>
</dl>
プレビュー

リスト内にリストを記述する
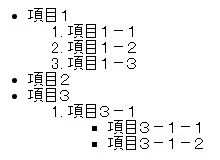
リスト要素内にリスト要素を記述することも可能です。項目が細分化する場合は使用を検討しましょう。
lt;ul>
<li>項目1
<ol>
<li>項目1-1</li>
<li>項目1-2</li>
<li>項目1-3</li>
</ol>
</li>
<li>項目2</li>
<li>項目3
<ol>
<li>項目3-1
<ul>
<li>項目3-1-1</li>
<li>項目3-1-2</li>
</ul>
</li>
</ol>
</li>
</ul>
プレビュー