ボックスモデルとマージン・パディング

ボックスモデルの基本
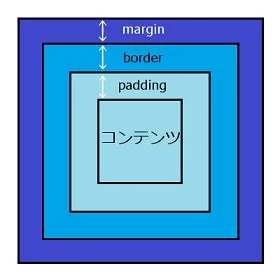
CSSでは全ての要素を縦横幅のある箱(ボックス)に見立て、ボックスを並べてウェブページを表現しています。
これを「ボックスモデル」といいます。
ボックス同士の幅の指定はマージン(margin)、ボックス内の他の要素との余白幅の指定はパディング(padding)を使います。ボックスに線を引くボーダー(border)はマージンとパディングの間に引かれます。

HTML文書には様々な要素が内包されています。例えばbody要素の中にarticle要素、article要素の中にh1要素やp要素など様々です。CSSでは全ての要素を縦横幅のあるボックスとして捉え、これを並べてレイアウトを形作っていきます。
基本的にソースで上に書いたボックスが上になり、要素内に書いたものはその中に入ります。 横に並べるには特殊な処理(floatによる回り込みなど)が必要です。
各領域の指定
要素の領域指定
何も指定しない場合は、内包している要素やテキストや画像などによって大きさが決まります。任意のサイズにするには縦をheightプロパティ、幅をwidthプロパティで指定します。一方のみを指定することも可能です。
��素{
height:縦幅;
width:横幅;
}
margin指定
要素間の幅を指定します。top・right・left・bottomで個別に設定することができます。 またmarginの後に半角スペースで区切ってまとめて記述することも可能です。その場合は書いた数により適用先が変わります。
- 1つ指定:上下左右
- 2つ指定:上下、左右
- 3つ指定:上、左右、下
- 4つ指定:上、右、下、左
��素{
margin-top:上幅;
margin-right:右幅;
margin-left:左幅;
margin-bottom:下幅;
}
要素{margin:上下左右幅;}
要素{margin:上下幅 左右幅;}
要素{margin:上幅 左右幅 下幅;}
要素{margin:上幅 右幅 下幅 左幅;}
padding指定
要素内の余白の幅を指定します。top・right・left・bottomで個別に設定することができます。 またpaddingの後に半角スペースで区切ってまとめて記述することも可能です。その場合は書いた数により適用先が変わります。
- 1つ指定:上下左右
- 2つ指定:上下、左右
- 3つ指定:上、左右、下
- 4つ指定:上、右、下、左
��素{
padding-top:上幅;
padding-right:右幅;
padding-left:左幅;
padding-bottom:下幅;
}
要素{padding:上下左右幅;}
要素{padding:上下幅 左右幅;}
要素{padding:上幅 左右幅 下幅;}
要素{padding:上幅 右幅 下幅 左幅;}
border指定
paddingとmarginの間に線を引くことができます。線もtop・right・left・bottomで個別に設定することができます。 またborderで周囲にまとめて線を引くこともできます。線はプロパティに線の種類、線の幅、線の色を指定します。
��素{
border-top:上線種 上線幅 上線色;
border-right:右線種 右線幅 右線色;
border-left:左線種 左線幅 左線色;
border-bottom:下線種 下線幅 下線色;
}
要素{border:上下左右線種 上下左右線幅 上下左右線色;}